Mục lục
Phân loại các dạng chữ viết websiteCác thể nhiều loại Font chữ phổ biếnTop 10 font text được thực hiện phổ biếnFont chữ thực hiện cho website là yếu đuối tố thường bị bỏ qua khi doanh nghiệp thi công web. Đây là điều không nên. Bất kỳ yếu tố nào hiện trên website cũng rất cần phải lên kế hoạch. Lựa lựa chọn 1 font chữ cân xứng cho trang web mang đến nhiều ý nghĩa sâu sắc về mặt chữ tín và trải nghiệm tín đồ dùng.
Bạn đang đọc: Font chữ tiếng việt cho website
Font chữ được lựa chọn đúng còn khiến cho tăng độ chuyên nghiệp cho website. Gồm tính liên kết với giọng nói thương hiệu và làm hình hình ảnh của yêu mến hiệu chuyên nghiệp hóa hơn. Thậm chí rất có thể tăng độ tin yêu hơn đối với người dùng.
Tưởng tượng khi chúng ta đăng nhập vào một website công ty lớn để khám phá về doanh nghiệp lớn đó. Mặc dù nhiên, mọi font dùng làm truyền tải thông tin lại quá chán nản hay lỗi thời. Điều này tác động nhiều cho trải nghiệm bạn dùng, khiến họ cực nhọc lòng mà gồm ý định gọi tiếp những thông tin trên website. Hay cách áp dụng font chữ mang đến tiêu đề quá màu mẽ không đề xuất thiết, không có sự tinh giản cũng trở thành gây cạnh tranh chịu.
Vì nuốm lựa lựa chọn font chữ mang đến website cũng cần thiết như sàng lọc hình ảnh, màu sắc cho web. Sau đây nội dung bài viết sẽ ra mắt một số font phổ cập sử dụng đến website. Qua đó cũng sẽ giúp chúng ta hiểu các font chữ nào bắt buộc được thực hiện cho website ra làm sao để tạo ra độ công dụng cao.
Phân loại những dạng chữ viết website
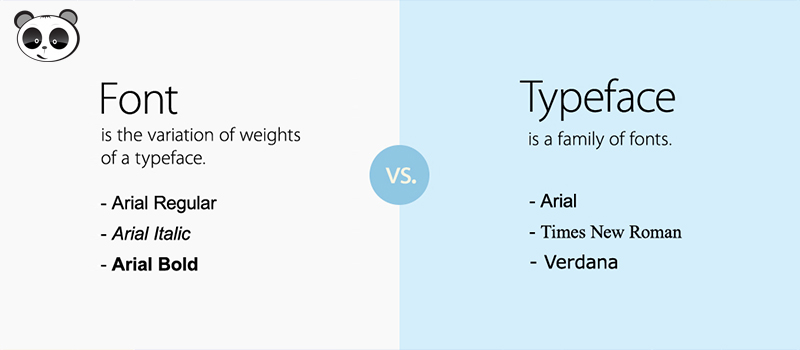
Phân biệt Typeface với Font

Dễ dàng sáng tỏ Font với Typeface
Khi thiết kế, chúng ta sẽ thường biết đến hai quan niệm là phông (phông chữ) với Typeface. Hiểu đối chọi giản, font chữ chính là các định dạng ký kết tự. Có không ít loại fonts chữ, ví dụ như khi sử dụng Microsoft Word, phông chữ thân thuộc nhất với chúng ta là Times New Roman tốt Arial.
Trong thiết kế, khi mong thể hiện đúng mực tinh thần của hình ảnh và gồm sự liên kết chặt chẽ với chữ tín hay thông điệp. Font chữ vào vai trò quan lại trọng. Ví dụ như với hình ảnh mang đặc điểm cổ xưa, hoài niệm sẽ thực hiện font thư pháp. Bây chừ các website giỏi trong xây dựng hình ảnh thường bằng lòng font chữ về tối giản, ko chân và có đường đường nét thanh mảnh.
Typeface được hiểu như một nhóm các fonts chữ. Ví dụ như Font Arial sẽ sở hữu được Arial Black, Arial Bold, v.v… các font này về cơ bản là font Arial nhưng có không ít điểm khác với phông Arial gốc. Chính vì vậy sẽ được xếp thành một “gia đình” (font-family). Được gọi là Typeface. Việc phân nhóm các font chữ này đảm bảo an toàn ba yếu hèn tố. đầu tiên là các font chữ cùng loại khác đặc thù sẽ được xếp chung, dễ dãi cho chúng ta tìm kiếm. đồ vật hai là bảo đảm an toàn tính thống nhất lúc sử dụng. Lấy ví dụ như website khi thực hiện font Arial thống trị đạo. Khi viết title sẽ thực hiện font Arial Black, tiêu đề trung học cơ sở sẽ là phông Arial Bold và nội dung là font Arial. Thiết bị ba đó là vì bảo đảm được tính thống nhất bắt buộc trong quá trình kiến thiết web sẽ đảm bảo được tính “có duyên” của nội dung.
Các thể một số loại Font chữ phổ biến
Thực tế bạn không phải sử dụng quá nhiều dạng phông chữ đặc biệt quan trọng để sinh sản độ tuyệt hảo trên trang web. Chỉ cần sử dụng chính xác là đã tạo nên độ hiệu quả. Sau đây là các dạng phông chữ thông dụng mà bạn cũng có thể tham khảo.
Font chữ mặc định
Các phông chữ mặc định thường được thiết kế với đơn giản, rõ ràng và dễ dàng đọc. Tuy nhiên bạn có thể tự điều chỉnh thêm font chữ nào kia do chúng ta tạo ra. Thông thường các font chữ trên web là Serif cùng Sans serif để hiển thị câu chữ văn bản.
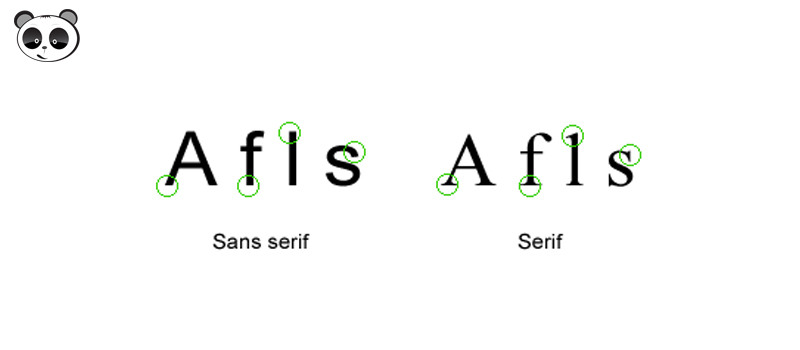
Font Serif là dạng phông chữ có nét mảnh, tất cả đường gạch ốp chân hoặc ở đầu. Một số loại font chữ này thường được thể hiện trên những loại văn bạn dạng giấy, biên phiên bản mang tính chất hành chính, khoa học. Thực hiện font chữ này cho những web báo đã thích hợp. Hay những trang web mang tính chất chất truyền tải, share thông tin cao. Các loại font này vẫn làm tăng độ trang trọng, trang nhã của nội dung.
Sans serif là gần giống với Arial, tức font chữ không tồn tại các mặt đường gạch chân giỏi ở đầu. Nét chữ đều, hơi nhiều hơn so cùng với Serif. Cũng hay được dùng để làm truyền mua nội dung văn bạn dạng là chủ yếu.
Tuy không có bất kỳ quy định cho website như thế nào nên áp dụng Sans serif tốt Serif. Nhưng mà theo khiếp nghiệm của các nhà tiếp thị thì website mang ý nghĩa báo chí, share kinh nghiệm cùng với các bài viết nội dung nhiều năm sẽ cần sử dụng hai nhiều loại này. Giúp người đọc không xẩy ra quá mỏi mắt khi đọc. Hình như cũng tạo thêm chính long trọng và siêng nghiệp. Nhưng đối với những website mang tính chất trí tuệ sáng tạo thì nên có sự chuyển đổi trong câu hỏi sử dụng. Lấy ví dụ như như biến đổi màu sắc, hiệu ứng.
Font ký hiệuĐây là các font chữ cam kết hiệu, thường được sử dụng để đánh dấu những ngôn từ đặc biệt. Font ký hiệu mang ý nghĩa trang trí những hơn. Các tên thường gọi của fonts thường được biết thêm như webdings, wingdings,…
Đây là font text khó thực hiện bởi chỉ bao gồm các ký kết hiệu sệt biệt. Trong một trong những website dùng để triển khai văn phiên bản mẫu hay những loại sách vở và giấy tờ mẫu rất có thể dùng tới những font này. Mặc dù lời răn dạy là nên tiêu giảm dùng font ký hiệu. Lý do là bởi những ký kết hiệu này dù mang ý nghĩa trang trí cao hơn nữa nhưng vẫn tồn tại đơn điệu, chưa có sự cải tiến. Chính vì thế dù dùng để làm trang trí cũng không đem về tính thẩm mỹ cao. Bên cạnh đó có thể khiến phân tâm người dùng trong việc đọc văn bản web. Tạo cảm xúc tối đa, không được tinh giản, hiện đại.
Font chữ xây đắp đặc trưng
Ngoài ra khi thi công web, những doanh nghiệp cũng hoàn toàn có thể tạo ra đều font chữ hiếm hoi cho mình. đa số font này thường có phong cách thiết kế riêng hay lạ mắt hơn so với phông mặc định. Vừa mang chân thành và ý nghĩa trang trí vừa giúp miêu tả nội dung. Đôi khi đều font kiến tạo đặc trưng mang lại tính thẩm mỹ cao với cũng truyền cài đặt được thông điệp của doanh nghiệp. Các font chữ được thiết kế với riêng thường có đậm lốt ấn yêu mến hiệu. Tăng tính liên kết và dấn diện.
Những phông này không hay sử dụng để viết văn bản mà rất có thể dùng để làm tiêu đề. áp dụng trong thiết kế hình hình ảnh cho website, hải dương quảng cáo,… vì vậy mà chúng sẽ được cách điệu rất to gan mẽ. Còn một dạng phông chữ cũng khá được cách điệu nữa là phông chữ viết tay. Font này được thiết kế như một dạng chữ viết tay, tuy vậy sẽ máu chế rộng so với những font thiết kế đặc trưng. Cũng mang nhiều ý nghĩa sâu sắc trang trí.
Font chữ viết tay hay được dùng để tạo cảm hứng nhẹ nhàng, thoải mái. Rất nhiều website nghiêng hẳn về truyền tải thông điệp, nhân đạo, tổ chức từ thiện,… cũng có thể tham khảo phông chữ này. Hoặc đầy đủ website thời trang hoàn toàn có thể dùng để tạo cảm hứng thanh lịch, tinh tế, vơi nhàng.
Yêu mong font chữ trong thiết kế website

Chọn fonts chữ phù hợp cũng giúp website trở nên chuyên nghiệp hóa và đưa về độ ăn nhập cho khách hàng hàng
Dù có tương đối nhiều lựa chọn font chữ cho bạn và tuỳ mỗi doanh nghiệp sẽ sở hữu cách sử dụng khác biệt cho câu hỏi thiết kế website. Mà lại vẫn có một số trong những yêu mong nhất định chung để bạn cũng có thể căn cứ vào này mà lựa chọn. Rất nhiều yêu cầu bình thường này giúp cho bạn có cơ sở để lấy ra lựa chọn tối ưu hơn.
Đầu tiên là phông chữ đề nghị dễ đọc, rõ ràng. Độ cao thông thường là trường đoản cú 12 mang đến 14 sẽ giúp người đọc dễ nhìn, không biến thành đưa mắt quá sát màn hình hiển thị điện tử. Phông chữ thông thường nên được dùng để thể hiện những nội dung bài viết. Tránh thực hiện chữ mẫu mã suốt nội dung bài viết vì sẽ gây nên rối mắt. Thường dùng quá nhiều ký hiệu sẽ làm cho phân tâm người tiêu dùng khỏi nội dung thiết yếu của bài xích viết. Nói cả màu sắc và định dạng cũng buộc phải được kiểm soát và điều chỉnh hợp lý.
Thứ nhì là những font chữ kiểu chỉ nên được sử dụng hay tạo nên để ship hàng đúng với concept website. Thực hiện chữ kiểu cũng cần được cẩn thận. Chúng ta không thể sử dụng một phông chữ đặc biệt quan trọng nhưng lại tương làm phản với concept của toàn bộ website. Hơn không còn là không tạo ra thêm được trao diện thương hiệu.
Cuối cùng đó là độ chặt chẽ. Độ ngặt nghèo từ hình ảnh thương hiệu, color sắc, giao diện, concept web cho font chữ. Tất cả để làm cho sự thống độc nhất vô nhị từ đầu. đề nghị sử dụng những font chữ cùng Typeface cho văn bản website. Vừa biểu đạt sự phong phú nhưng vẫn đứng vững yếu tố chặt chẽ.
Top 10 phông chữ được thực hiện phổ biến
Sau đó là danh sách những font chữ giờ Việt được sử dụng phổ cập cho website. Bạn cũng có thể tham khảo đều font này để sử dụng cho phần nội dung của web.
Arial
Đây là phông chữ đã quen thuộc và thịnh hành với phần lớn người dùng. Thuộc nhóm Sans Serif. Biểu hiện nội dung rõ ràng, dễ đọc. Nếu bạn chỉ đối kháng thuần mong thể hiện nay một nội dung dễ đọc, gần gũi với fan dùng có thể sử dụng Arial.
Times New Roman
Một font chữ thân thuộc tiếp theo là Times New Roman. Thuộc team Serif. Phông chữ tất cả phần đơn giản này góp nội dung của người tiêu dùng dễ cầm bắt. Mặc dù nhiên vừa mới đây thì một số ý kiến nhận định rằng font này có phần lỗi thời. Nhất là đối với những trang web doanh nghiệp mang tính chất hiện đại. Từ bây giờ có lẽ các bạn sẽ cần cân nhắc đến một font chữ tất cả hơi thở new hơn.
Helvetica
Thuộc nhóm Sans Serif, tương tự như Arial tuy nhiên Helvetica sắc nét mảnh hơn. Các kiến thiết mang đặc thù tối giản cùng hiện đại gần đây cũng sử dụng font này phổ biến. Phông Helvetica tạo ra độ ưa nhìn và nhất là tạo cảm hứng thanh lịch. Đương nhiên là dễ nhìn đọc và không trở nên quá mỏng mảnh đến mức khó khăn đọc. Nếu cảm giác Arial tất cả phần “xôi thịt” hơn hãy thực hiện font Helvetica này.
Courier New
Đây là phông chữ sử dụng phổ biến nhất cho các loại văn phiên bản báo chí, kịch phiên bản phim hình ảnh ngày xưa. Thuộc đội Serif như Times New Roman nhưng không xẩy ra cho là chán nản hay lỗi thời. Phông này hoàn toàn có thể sử dụng cho một số tiêu đề hay nội dung đặc biệt. Courier New có thể tạo cảm xúc nghệ thuật, hơi hoài cổ.
Verdana
Thêm một font text như Arial, nhóm Sans Serif. Verdana dễ nhìn, nét mảnh mà lại độ rộng gồm phần hơn so cùng với Helvetica giỏi Arial. Font này cũng thường dùng để làm thể hiện những nội dung báo chí của các website báo mạng.
Georgia
Nếu tốt đọc các tờ báo tiếng nước anh như The thủ đô new york Times, The Jakarta Post,… bạn sẽ thường quan sát thấy các website ấy áp dụng font này cho chỗ nội dung. Font text tương đối tương tự với Times New Roman nhưng gồm phần trọng thể hơn. Fonts này thường xuyên ít được thực hiện hơn vì độ lớn bé giữa những ký tự tất cả sự khác nhau. Một kinh nghiệm đó là không đề nghị dùng phông này bên cạnh Times New Roman vì sẽ tạo độ chênh lệch cao, mất thẩm mỹ.
Tahoma
Font chữ này cũng thuộc nhóm Sans Serif. Tinh giản cùng trang trọng. Vì vậy mà nó được dùng cho hầu hết các website thông dụng. Điểm biệt lập giữa Tahoma cùng với Arial và Helvetica đó là độ biện pháp nhau giữa những ký tự không tạo xúc cảm quá xa. Tín đồ đọc vẫn thấy nội dung không bị dài cơ mà tinh gọn hơn.
Calibri
Cũng thuộc nhóm Sans Serif. Font Calibri tạo cảm xúc nhẹ nhàng và tươi tắn hơn. Đặc biệt nếu áp dụng để thể hiện những nội dung mang tính học thuật.
Garamond
Nếu hay đọc sách tiếng Anh, các quyển giáo trình như Oxford các bạn sẽ dễ bắt gặp font chữ này. Đây là font thường dùng trong giáo dục. Bạn có thể nắm bắt trung ương lý rất gần gũi đó để áp dụng cho trang web về giáo dục. Tuy nhiên, cũng chỉ nên được sử dụng với cường độ vừa phải. Như biểu đạt tiêu đề hay nhấn mạnh vấn đề một đoạn nào đó.
Bookman
Font Bookman từng được thiết kế theo phong cách cách điệu, trong tương lai người ta tinh giản fonts lại để dễ thực hiện hơn. Font chữ này cũng khá được sử dụng phổ biến.
Hiện tại, thegioinghiduong.com Media chính là đơn vị cung ứng dịch vụ kiến thiết uy tín, siêng nghiệp hàng đầu hiện nay nên bạn cũng có thể yên trung tâm về việc sử dụng font chữ. Shop chúng tôi sẽ sinh sản một website với phần đông gì tiến bộ nhất, mang lại trải nghiệm tốt nhất đến bạn dùng, nhờ vào đó sinh sản sự thay đổi cao. Hãy contact với thegioinghiduong.com truyền thông media qua hotline 1900 636 648 hoặc email info






